En esta guía o tutorial se explicará, paso a paso y de forma detallada (con código incluido), cómo añadir publicidad en la versión móvil de un blog de Blogger. Lo aquí explicado valdrá para poner cuadros de publicidad tanto de AdSense como de cualquier otra plataforma, así como para mostrar anuncios diferentes respecto a la versión “normal” del blog. Esto habrá de hacerse con condicionales, editando el código puro y duro, aunque con añadidos bastante sencillos y fáciles de implementar, como veremos.

Se trata de una duda que estoy seguro que ha asaltado a muchas personas. ¿Cómo poner publicidad en la versión móvil de mi blog? O también, ¿cómo poner anuncios diferentes o en sitios distintos en la versión móvil?
Como sabemos, a día de hoy el panel de diseño de Blogger es único, se usa tanto para la versión “normal” como para la versión móvil de nuestra web. Así pues, cuando añadimos un gadget cualquiera a nuestro blog (artículos más leídos, archivo, cuadro de búsqueda, etc), en principio lo estamos haciendo para ambas versiones a la vez. No obstante, al mirar nuestra web desde un dispositivo móvil, veremos a menudo que dichos añadidos no se están mostrando.
Si ponemos un cuadro de HTML/Javascript, para meter dentro el código de un anuncio de AdSense, estaremos exactamente en el mismo caso. Dicho anuncio se mostrará, en principio, solo en los equipos de escritorio. No aparecerá en los dispositivos móviles. ¿Por qué ocurre esto? Fácil, porque los gadgets están configurados por defecto así (tiene su lógica, luego lo veremos).
También ocurre a menudo que aparecen anuncios efectivamente en ambas versiones, pero no obstante hay alguna publicidad que no aparece en la versión móvil. Esto sucede porque los hemos añadido mediante la pestaña Ingresos, o algún otro menú de Blogger, y no de forma manual mediante código en un gadget HTML. Es típico que hayamos configurado la aparición de dos anuncios, y veamos luego que solo está saliendo uno en la versión móvil (o incluso que no aparezca ninguno en absoluto). También explicaremos por qué sucede esto, más adelante.
En definitiva, la primera pregunta sería: ¿por qué no se muestran los anuncios de la versión normal en la versión móvil? La respuesta es casi siempre sencilla: si son gadget HTML, llevan por defecto incluida la orden de no aparecer, como hemos comentado. Dicha configuración viene indicada en su código, que se genera automáticamente al añadirlos a nuestro blog.
Afortunadamente esto es fácil de solucionar, basta con hacer un pequeño añadido en la plantilla, luego lo veremos. Peor solución tiene el problema, si los anuncios se han creado de forma automática mediante una configuración de menú (pestaña «Ingresos«, etc). Luego veremos también este caso, aunque ya adelanto que cuando se añaden anuncios mediante los menús el resultado es muy rígido, y poco configurable.
Pérdida de ingresos.
Sea como sea, lo más probable es que estemos perdiendo ingresos, pues la mayoría de webs son visitadas también desde la versión móvil (que es la mostrada en los smartphones y dispositivos móviles de pantalla pequeña en general). Blogger direcciona automáticamente a dicha versión si ésta está activada y navegamos desde un móvil.
*Tip1: Para ver la versión móvil de nuestro blog desde un PC, basta con añadir ?m=1 a la URL de la página en la que estemos. A continuación, para hacernos una idea de cómo se verá en pantallas más pequeñas, podemos reducir el tamaño de la ventana del navegador, y recargar la página. Podemos incluso ver también si la plantilla es responsive –adaptable- o no, viendo si fluye el texto al hacer mayor o menor la ventana. Por ejemplo, en este blog sería: https://www.comunicacion-multimedia.info/?m=1
Imaginemos que hemos añadido un gran banner de 728×90, rectangular horizontal de tipo leaderboard. Como es lógico este banner quedaría fatal en la versión móvil, pues sencillamente no cabe en las pequeñas pantallas de los teléfonos o celulares. Lo descuadraría todo. Por ese motivo los blogs de Blogger no muestran por defecto ningún cuadro de publicidad en la versión móvil, a no ser que los hayamos creado automáticamente desde algún menú, como el de la pestaña «Ingresos» (que tienen un tamaño adaptado «de fábrica» al espacio en que salen).
Los añadidos manualmente uno a uno, mediante gadgets HTML, están por defecto desactivados a nivel de código para la versión móvil, precisamente para evitar este problema.
La solución.
Podríamos pensar que entonces basta con poner los anuncios mediante los menús… Pero en este caso solo se mostrarán dos -cuando se dignan aparecer ambos-, y en ubicaciones fijas. Esto está lejos de estar optimizado en cuanto a ingresos. Así pues, ¿cómo lo solucionamos? Afortunadamente es sencillo, hay que poner los anuncios uno a uno, manualmente, mediante cuadros HTML. Con el gadget HTML/Javascript, por tanto, y no de forma automática mediante los menús.
Hay que crear un cuadro HTML para cada anuncio que queramos poner, y pegar dentro el código de AdSense de dicho anuncio (a su vez tendremos que crearlos también uno a uno dentro de AdSense, al menos los que tengan un tamaño diferente). Acto seguido, tendremos que hacer un pequeño añadido en el código de nuestra plantilla de Blogger, muy sencillo por otra parte, así que tranquilos.
Por tanto, y dado que no existe un panel de diseño exclusivo para la versión móvil, lo que tendremos que hacer es añadir gadgets de HTML para incluir en ellos todos los anuncios que queramos, para ambas versiones (pueden ser los mismos anuncios o no). Después, mediante un sencillo añadido en el código de la plantilla -o de otras formas más complicadas que también explicaré-, diremos a Blogger que muestre cada uno de ellos sólo en la versión móvil, en la de escritorio, o en ambas.
Vamos a verlo todo paso a paso, aunque recuerdo antes que nada que no debemos exceder el límite de 3 anuncios por página establecido por AdSense. Son 3 anuncios en la página que se esté mostrando en ese momento, no en total (esto es una duda que le surge a muchas personas). Así que podemos crear muchos anuncios diferentes, según el tipo de página en concreto: podremos pensar unos anuncios para la versión “normal” y otros diferentes para la versión móvil (por ejemplo grandes rectángulos horizontales para los monitores mayores, y banners tipo recuadro, verticales y/o adaptables para los smartphone). Pero esto es ya una configuración avanzada, vamos a empezar por el principio.
Activar la versión móvil del blog.
Lógicamente, lo primero de todo será asegurarnos de que la versión móvil está activa. Esto se determina en el panel de control, en la pestaña “Plantilla”:


Como puede verse en estas capturas, aquí podremos también elegir algunas plantillas para dicha versión. No obstante, para poder activar o desactivar los widgets (entre ellos los que tengamos con publicidad) de la versión "normal" en la móvil, es imprescindible usar la plantilla para móviles personalizada (o custom en inglés). Con las demás plantillas no podremos personalizar la aparición o no de los widgets, son casi totalmente fijas.
*Tip2: No obstante es posible poner publicidad en las plantillas predeterminadas, aunque habrá que hacerlo desde el panel de control de Blogger en la pestaña Ingresos, y también puede hacerse desde el Panel de Diseño, editando el cuadro Entradas del Blog, hay una opción para ello también allí. No obstante no podremos colocar de esta forma la publicidad donde queramos, tendremos sólo unas opciones bastante limitadas.
Código HTML para establecer que los elementos se muestren o no en la versión móvil.
OJO A ESTA PARTE QUE ES LA MÁS IMPORTANTE.
Antes de nada, como siempre a la hora de editar el código de nuestra plantilla, guardaremos primero una copia por si hay problemas. Esto es fundamental, no dejéis nunca de hacerlo.
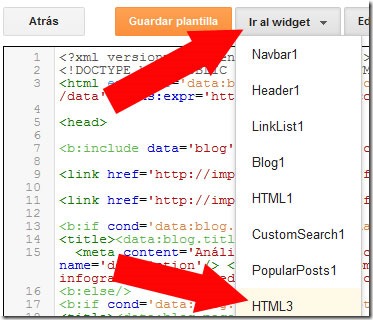
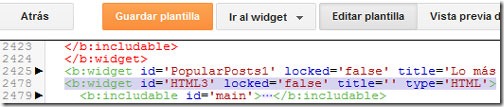
Una vez hecho esto, lo siguiente será explicaros el lugar del código en el que se indica si un widget de la plantilla ha de mostrarse o no en la versión móvil. Es relativamente sencillo de hacer, basta con buscar dicho widget en el código de nuestro blog. Será algo como:
<b:widget id='HTML3' locked='false' title='' type='HTML'>
Este widget se llama HTML3 (es su ID), aunque es un ejemplo. En vuestro blog puede llamarse HTML1, HTML2, etc…, dependiendo de los que hayáis ido poniendo.


Bien, muy atentos que hemos llegado a la parte importante: si añadimos dentro de esta etiqueta la orden mobile=’yes’ o mobile=’no’, le estaremos indicando que muestre o no dicho widget en la versión móvil. Si escribimos mobile=’only’, entonces habremos establecido que se muestro SÓLO en la versión móvil. Es decir únicamente aparecerá si la web se muestra en dichos dispositivos.
<b:widget id='HTML3' locked='false' mobile='no' title='' type='HTML'>
<b:widget id='HTML6' locked='false' mobile='yes' title='' type='HTML'>
<b:widget id='HTML6' locked='false' mobile='only' title='' type='HTML'>
Para ver la documentación de Google al respecto, dirigirse a: Etiquetas de elementos de la página para los diseños.
Afortunadamente es sencillo, ¿verdad? Esto vale para todos los gadgets que añadamos desde el panel de diseño, incluyendo los cuadros de publicidad, naturalmente. Todo lo que veamos que aparece en la versión normal y no en la versión móvil puede habilitarse de esta forma.
Por supuesto, de igual forma pueden “desactivarse” cosas en la versión móvil con este sistema. Basta con buscar el widget y añadirle mobile=’no’ (si no ponemos nada no aparecerán tampoco, este es el motivo por el que no aparecen por defecto, están configurados así).
Así pues, lo difícil será identificar el “nombre” o ID del widget que nos interesa. En el caso de los cuadros HTML/Javascript que hayamos añadido para poner publicidades, se llamarán HTML1, HTML2, etc… (de forma correlativa según los hayamos ido añadiendo). Una forma de averiguar los ID pasa por revisar el código fuente de la web en busca de códigos de AdSense; éstos estarán dentro de una etiqueta div del tipo <div class=’widget HTML‘ id=’HTML1‘>. Ahí podremos ver el ID de ese widget, para activarlo o no.
*Tip3: Si esto parece muy difícil, sencillamente el número del ID corresponde al orden en que ha sido añadido el cuadro HTML desde el panel de diseño (el primero que pusimos será HTML1, el segundo HTML2 y así).
De esta forma, si nuestro problema consistía meramente en que los anuncios no aparecían en la versión móvil, ya lo habremos solucionado. Solo hay que añadirles mobile=’yes’ a sus widgets.
Por otra parte, si además de ello queremos poner anuncios distintos para dicha versión móvil, tendremos que seguir trabajando.
Problemas con los anuncios generados mediante la pestaña «Ingresos».
Recientemente he conocido un problema nuevo, que sucede en blogs que publican anuncios generados de forma automática, mediante paneles de opciones, en lugar de añadiendo uno a uno los anuncios. Ocurre básicamente con los del apartado «Ingresos«, y es posible que también con los creados automáticamente al editar las «Entradas del Blog» (en el aparatado «Diseño«).
Pues bien, sucede que, al elegir que se muestren por ejemplo anuncios bajo los post y arriba de la columna lateral, vemos que en la versión móvil no aparecen todos. Es común que se muestre solo uno, generalmente el situado bajo los post, pero no el de la columna. O incluso que no aparezca ninguno. Mientras tanto, en la versión de escritorio se ven ambos perfectamente.
¿A qué se debe esto? En primer lugar, a que en la versión móvil la barra lateral se muestra inmediatamente a continuación de los post, de forma que puede ser que ambos anuncios estén demasiado cerca uno del otro. Es muy común, uno no se muestra por tanto (esto es un claro ejemplo de situación en la que se requiere mostrar unos anuncios en la versión PC, y otros en la móvil).
La única solución, consiste en desactivar los anuncios generados automáticamente, y crearlos de nuevo manualmente uno a uno, mediante gadgets HTML. Esto además soluciona otro problema muy común: que no nos deje añadir nuevos anuncios en sitios como la cabecera, o sobre los post.
Si colocamos los anuncios automáticos, solo tendremos uno o dos, y no nos dejará añadir otros adicionalmente en esas ubicaciones tan buenas. Habremos de conformarnos con los que aparezcan según la opción elegida. Así pues, para poner los que queramos, y donde queramos, habremos de ponerlos nosotros mismos, uno a uno, manualmente.
Tipos de anuncio más seguros para la versión móvil.
Si nos preguntamos sobre qué tamaños de anuncio elegir, dependerá de si vamos a mostrar los mismos en ambas versiones, o diferentes y especiales para cada una. Lógicamente lo más avanzado es poner anuncios específicos para cada versión, como hemos comentado, aunque si no queremos complicarnos mucho la vida puede bastarnos con los mismos.
Eso sí, en ese caso debemos poner anuncios que sean totalmente seguros para mostrarse en las pequeñas pantallas de un dispositivo móvil. Así pues, las mejores opciones serían:
- Utilizar solo los nuevos anuncios adaptables de AdSense. Estos anuncios se adaptan al tamaño del monitor, son responsive (responsivos). O, hablando propiamente, lo que hacen es sencillamente elegir un tamaño para el banner en función del tamaño en píxeles disponible, mostrando así uno u otro (cuadrado, rectángulo, etc…). Lo malo es que no colocará nunca banners verticales, únicamente los cuadrados o rectangulares horizontales si hay más espacio.
- Colocar sólo anuncios de ancho pequeño (como máximo el cuadro de 300×250 píxeles). ¿Por qué? Pues porque las pantallas de los smartphone tienen más o menos ese ancho mínimo, los hay con pantallas que sólo disponen de 320 píxeles de ancho. Si el anuncio es mayor se saldrá de la pantalla. De esta forma podríamos solucionar el problema poniendo sólo banners verticales y cuadros de 300×250 píxeles (además de los adaptables del primer punto).
Hay buenas opciones, por tanto, aunque en la mayoría de ocasiones no conseguiremos la mejor optimización posible para la versión de escritorio de nuestra web.
Mostrar anuncios diferentes en la versión móvil respecto a la versión PC.
Poner los mismos anuncios en ambas versiones no está mal, pero aquellos que quieran una optimización completa deberán crear anuncios específicos para cada versión (e incluso para cada página concreta de su web, luego veremos también eso).
Para mostrar anuncios diferentes en la versión móvil respecto a la de escritorio, haremos lo siguiente (no es tan difícil, tranquilos). Desde el panel de diseño, añadiremos nuevos cuadros HTML en los lugares donde nos interese poner publicidad en la versión móvil. Sólo los cuadros, no pondremos todavía nada en ellos (o si se quiere se puede poner un texto tipo anuncio móvil 1, anuncio móvil 2, etc… para identificarlos mejor). Antes de incluir el código AdSense de los nuevos anuncios, tenemos que localizar el ID de los nuevos widgets que se habrán generado. Esto es fácil, pues como los números son correlativos, continuarán el último de los antiguos (ej: HTML7, HTML8 y así).
Atención ahora: No pondremos todavía los códigos de AdSense. Una vez localizado el widget que contendrá cada nuevo anuncio, indicaremos que se muestre ÚNICAMENTE en la versión móvil (mobile=’only’). Por el contrario, en todos los anuncios antiguos diremos que no (mobile=’no’).
Con esto habremos logrado que los antiguos anuncios no aparezcan en la versión móvil, y que los nuevos lo hagan sólo en dicha versión. El trabajo está por tanto terminado. De esta forma ya podemos poner los códigos de AdSense.
Eso sí, para estar seguros recomiendo hacer primero algunas pruebas, por ejemplo poniendo dentro del widget un texto como antes indiqué (el nombre del mismo es buena opción: HTML4, HTML5, etc…). Así podremos asegurarnos fácilmente de que todo está funcionando bien. Bastará con mirar la versión normal y luego comprobar la versión móvil (navegando desde un smartphone o sencillamente añadiendo ?m=1 a la URL de la página en la que estemos). Una vez comprobado que en cada versión carga los cuadros que tiene que cargar, añadiremos los anuncios nuevos. Es importante hacer estas pruebas, pues es bastante habitual que hayamos cometido algún error en alguna comilla o carácter dentro del código, es muy típico eso, y el menor fallo hará que no funcione.
Uso de condicionales de Blogger para añadir publicidades directamente en la plantilla (fuera de widgets).
Esto es ya bastante más avanzado. Si queremos poner publi fuera de un widget, directamente dentro de un DIV en el código de la plantilla, no existe otra forma más que ésta de evitar que aparezca en todas las páginas y versiones del blog. No podremos usar lo de mobile=’only’, pues no estaremos dentro de un widget.
Por ejemplo podría interesarnos colocar un anuncio justo al terminar el post en la versión móvil, antes de los comentarios y demás (es un sitio bastante bueno). O en general en cualquier punto concreto que se nos ocurra. Sólo mediante condicionales podremos discriminar en qué tipo de páginas aparecerá, así como su presencia exclusiva en la versión móvil o "normal". Vamos con ello:
<b:if cond='data:blog.isMobile'>
Aquí el código del anuncio o cualquier otra cosa que queramos.
</b:if>
Como siempre en Blogger, habrá que utilizar el condicional IF. Todo lo que pongamos dentro aparecerá sólo si estamos en la versión móvil de la página. En caso contrario no será tenido en cuenta, como si no existiera.
*Tip4: Importante: al colocar publicidades de AdSense fuera de widgets, hay un problemilla que no nos dejará guardar la plantilla (dará error). Es debido al atributo
ASYNC, incluido en el código de todos los anuncios, y que sirve para que estos carguen de forma asíncrona (sin seguir el orden del resto de elementos, por su cuenta digamos, reduciéndose así el tiempo de carga). Al usar el código que nos da AdSense dentro de un widget no habrá problemas, pero fuera no dejará guardar la plantilla. Esto se soluciona añadiendo unas comillas sin nada dentro, como cualquier otro atributo, para que Blogger no lo tome por algo extraño:<script async="" src="…>
Combinaciones de condicionales: mostrar anuncios sólo en páginas de artículos y diferente según versión móvil o normal.
Vamos a ver un ejemplo bastante extremo, que es ni más ni menos que el que tengo yo aplicado en el anuncio que se muestra bajo cada post. Sólo aparece en las páginas tipo ITEM (las de artículos, en la portada y resto de páginas tipo INDEX no aparece). Además de ello, en la versión móvil muestra un anuncio adaptable y en la versión PC un gran cuadro de 336×280 píxeles. ¿Cómo se hace? Combinando los condicionales y usando ELSE:
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.isMobile'>
Aquí código del anuncio adaptable para la versión móvil (recuerdo que hay que poner async='' de esta forma).
<b:else/>
Aquí el código del anuncio para la versión PC (recuerdo que hay que poner async='' de esta forma).
</b:if>
</b:if>
La primera línea de código indica que lo de dentro sólo se tendrá en cuenta en las páginas tipo ITEM (las de artículos). Si no no existirá. Así pues, si estamos en la página de un artículo, aplicará el segundo condicional. Dicho segundo condicional indica que en la versión móvil mostrará un código, y si no estamos en la versión móvil (<b:else/> significa en caso contrario), pues aplicará la segunda parte. Es decir, el código del anuncio para la versión normal.
En otras entradas ya hablé extensamente sobre los condicionales, recomiendo seriamente a las personas decididas a seguir este paso que las lean también para documentarse. Es fundamental para todo usuario de Blogger entender su uso (no exagero):
- Evitar contenido duplicado en Blogger: tipos de página y uso de condicionales
- Mostrar sólo primer párrafo o texto diferente en la portada de Blogger
- Quitar sidebar en páginas de artículos de blogs de Blogger
Todas estas cosas que enumero arriba (y muchas más, la imaginación es el límite) pueden hacerse por medio de los condicionales de Blogger. Como digo recomiendo seriamente leer esos artículos y entenderlo todo bien. Lo vuelvo a resumir de todas formas: lo que pongamos dentro de etiquetas <b:if></b:if> se aplicará si se cumple la condición que establezcamos. En caso contrario todo lo que haya dentro no será siquiera leído. No aparecerá en la página, será como si no existiera.
Uso de condicionales dentro de widgets.
Es posible también usar condicionales dentro de un widget, lo que podríamos usar para mostrarlo sólo en un tipo de páginas concreto (que aparezca sólo en páginas de artículos, etc…).
Habrá que ir directamente al código de la plantilla, ir al widget y desplegar todo su código. El condicional ha de aplicarse en el sitio exacto:
<b:widget id='HTML6' locked='false' mobile='only' title='' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
También puede usarse esto como forma alternativa para mostrar algo o no en la versión móvil (usando <b:if cond='data:blog.isMobile'>).
Sea como sea, el condicional tiene que estar en el sitio adecuado. En el ejemplo de arriba lo he puesto en negrita. Hay que ponerlo tras la etiqueta b:includable. Si no está bien puesto Blogger no nos permitirá guardar la plantilla. Lógicamente habrá que cerrar después el condicional, antes de la etiqueta de cierre /b:includable.
Uso de CSS para no mostrar elementos en la versión móvil o normal.
Existe incluso una tercera opción: también podríamos valernos del CSS para no mostrar las publicidades (con la orden display:none). Yo lo tengo también puesto en algunos de mis sitios (todo a la vez, las 3 formas), aunque en principio si se ha hecho lo anterior no será necesario.
Lo explicaré de todas formas, pues como forma rápida de ocultar un widget en un tipo de página concreto a veces viene bien. Eso sí, para las publicidades usaremos en primer lugar lo de antes, y luego esto también de forma opcional, si queremos aún más seguridad.
Al principio de la etiqueta <body> añadiremos:
<b:if cond='data:blog.isMobile'>
<style type='text/css'>
#HTML1 {display:none}
#HTML2 {display:none}
</style>
</b:if>
#HTML1 y #HTML2 se refieren aquí a nuestros anuncios antiguos. ¿Qué hemos hecho aquí? Establecer que si estamos en la versión móvil no se muestren (si hemos hecho lo de antes no iban a hacerlo de todas formas, pero por si acaso).
A continuación haremos lo inverso para los anuncios nuevos de la versión móvil:
<b:if cond='data:blog.isMobile == "false"'>
<style type='text/css'>
#HTML3 {display:none}
#HTML4 {display:none}
</style>
</b:if>
#HTML3 y #HTML4 se refieren aquí a dichos anuncios nuevos (lógicamente habrá que poner los ID reales de nuestro blog, esto son ejemplos). Lo que hemos hecho aquí es decir: “si no estamos en la versión móvil, entonces que no se muestren estos nuevos anuncios”.
Publicidad en sitios distintos según el tipo de página de Blogger usando CSS.
Si se han leído los artículos que recomendé antes, entonces ya sabremos que en Blogger hay diversos tipos de página (entradas, portada, archivos, etc…). Es otra cosa absolutamente fundamental a entender si se quiere tener un blog de Blogger en condiciones. Usando condicionales y CSS también podremos establecer que aparezcan o no anuncios (o cualquier cosa) en dichas páginas.
Por ejemplo, podríamos hacer:
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
#HTML2 {display:none}
#HTML4 {display:none}
</style>
</b:if>
¿Qué hemos hecho aquí? Establecer que en las páginas de tipo ITEM (las de los artículos) no se muestren los anuncios HTML2 y HTML4. Obviamente las posibilidades son infinitas, depende del desarrollo web que quiera hacer cada uno (que un anuncio aparezca en la portada pero no en el artículo, anuncios incluso diferentes en cada tipo de página, etc…). El procedimiento es el mismo que hemos seguido para personalizar los anuncios de la versión móvil: usar condicionales y asegurarnos de activar y desactivar lo correspondiente en cada sitio.
Así pues no me extenderé más en esta ocasión, remitiendo a los interesados al artículo antes citado Evitar contenido duplicado en Blogger: tipos de página y uso de condicionales. En él se explican de forma exhaustiva los diferentes tipos de página que existen en Blogger, un conocimiento imprescindible para todo aquel que quiera tener un blog único y avanzado.
