Recientemente he descubierto dos magníficos recursos que quiero compartir con la comunidad internauta. Están muy relacionados con el diseño web (para estos profesionales serán realmente muy útiles) y también son buenos para el grafismo en general, como se verá. Son de esos hallazgos a los que da gusto dar difusión.
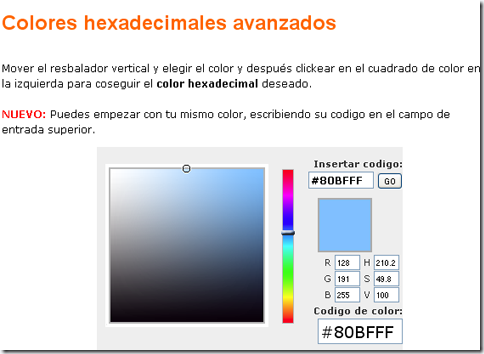
Una web que nos dice la clave HTML de un color, así como sus valores RGB y HSV.
Atención que son realmente herramientas muy prácticas. La primera de ellas es una sencilla web que nos dará el código hexadecimal de cualquier color que elijamos, disponiendo para este fin de la habitual interfaz de los programas de edición gráfica (por ejemplo Photoshop). No contenta con eso, la web nos facilitará además los valores RGB y HSV –o HSB, como se prefiera- del tono elegido. Todo ello sin abrir ningún programa, la información está disponible directamente en la página.
Por si esto fuera poco también podremos introducir la clave hexadecimal HTML de un color (para los despistados, la típica serie alfanumérica de 6 caracteres del tipo “#80BFFF”) y la misma interfaz nos mostrará de qué tono se trata.
Una maravilla que ha ido directa a “mis favoritos”. Ahí va una captura y el correspondiente enlace:

Enlace: Códigos de colores hexadecimales HTML.
Capacidades:
- Facilita el código hexadecimal de cualquier color, así como los valores RGB y HSV (HSB) del mismo (en este último caso hay que copiar la clave de abajo en el cuadro de arriba y clicar “GO”.
- Muestra el tono insertando códigos de color hexadecimal.
ColorZilla: saber cómodamente los colores usados por las páginas web de internet… y más.
El segundo recurso tiene funciones adicionales, y por eso lo añado aquí. Se trata de un complemento para Firefox que nos permite averiguar exactamente qué colores usan las páginas que visitamos, dándonos también su clave de color HTML hexadecimal, valores RGB, etc… De esta forma ya no es necesario hacer una captura de pantalla y llevárnosla después a Photoshop, o andar mirando el código de la página línea por línea buscando el color. Con pasar el puntero por la página es suficiente. Practico, ¿verdad?
Por si esto fuera poco el complemento también nos muestra el color y da la clave hexadecimal introduciendo directamente sus valores RGB o HSV, cosa que no es capaz de hacer la web. Realmente es una herramienta superior pues nos va a permitir hacer todo lo que hacía el primer recurso, y muchas más cosas añadidas. Sin embargo no todo el mundo usa Firefox o dispone de él en todo momento (de ahí la utilidad de la web).
Vamos a explicar un poco cómo funciona este complemento y la forma de instalarlo (la cosa merece la pena):
Lo primero es buscar el complemento. Podéis hacer clic en la imagen o ir a la página de complementos para Firefox y buscarlo vosotros mismos.
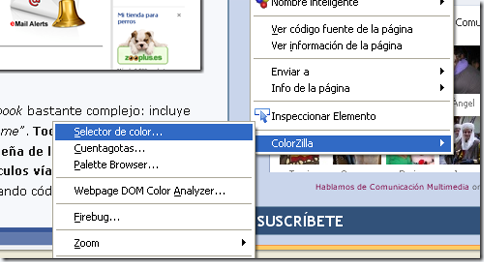
Tras instalarlo bastará con hacer clic derecho con el ratón y buscar sus funciones en el menú (con Firefox abierto, naturalmente):

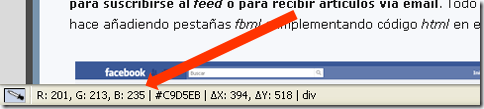
Vemos que tenemos muchas opciones, todas ellas bastante prácticas. Si elegimos el cuentagotas podremos ver los colores usados por las páginas web que visitemos simplemente pasando el ratón por ellas:

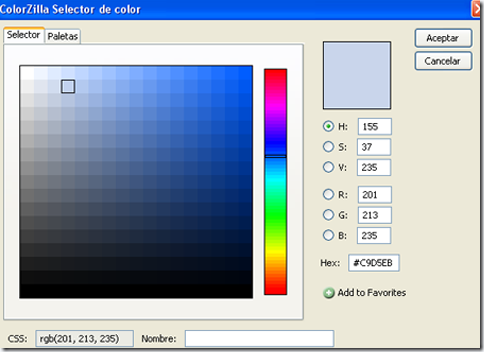
Si elegimos el selector de color accederemos a una interfaz –similar al de la web que presentamos en primer lugar- con la que podremos elegir colores para averiguar su código hexadecimal o valores RGB y HSV, y viceversa (introducir los valores o el código y nos mostrará el color).
La interfaz tiene este aspecto:

Como se ve nos da las citadas opciones y muchas más (guardar colores, paletas diversas, etc…). Una de las cosas que llama la atención es que permite usar –y conservar- la misma paleta de colores que la web que estemos visitando, es decir, los colores presentes en su CSS.
En definitiva una auténtica maravilla realmente útil para el diseño web. Por este motivo desde aquí compartimos –y recomendamos- estos recursos con todos vosotros. Nos vienen muy bien a los que nos dedicamos a esto y además se lo merecen.