Actualizo este antiguo -y bastante seguido- artículo sobre las pestañas FBML. El motivo de ello es bastante obvio: sencillamente, reescribo el artículo porque el lenguaje FBML de Facebook ha dejado de existir. Los responsables de dicha red social decidieron no seguir con este tipo de código, que era específico de Facebook, pasándose a la etiquetas <iframe> para la misma finalidad. De esta forma, todo el contenido de este artículo se había quedado obsoleto. No obstante, para no borrarlo por completo voy a dejar algunas claves actuales para conseguir el mismo resultado de dichas pestañas, que no era otro que crear páginas o apartados personalizados, con contenido multimedia, dentro de Facebook. Conservaremos también los ejemplos que puse originalmente sobre cómo se utilizaba esta técnica, a modo de nota para la historia de internet.

Estos eran los artículos que llevábamos sobre el tema:
- Pestañas FBML de Facebook: usos profesionales y breve tutorial. Artículo actual en el que se analizaban algunas landing pages y se explicaba la forma de colocar una pestaña de este tipo en nuestras páginas de Facebook.
- YouTube en Facebook: colocar vídeos en pestañas FBML. Artículo en el que se estudia el caso específico de la colocación de vídeos de YouTube, así como los códigos para modificar el tamaño en el que aparecen y su colocación.
El artículo sobre colocación de vídeos de YouTube en pestañas FBML también habrá lógicamente que actualizarlo. Al usarse a partir de ahora etiquetas <iframe> dentro de Facebook no se requerirá ya de un código especial. Bastará con HTML normal, pues <iframe> es precisamente eso, una etiqueta ordinaria HTML, que sirve para colocar una "ventana" (o "marco", de ahí lo de "frame") dentro de una web, donde se carga otra página web distinta. Es decir, la etiqueta <iframe> sirve para cargar una página web dentro de otra, en una "ventanita" con las medidas que indiquemos.
El motivo por el que Facebook ha decidido tirar literalmente a la basura el trabajo de años de desarrollo del código FBML es para mí un completo misterio. El caso es que YouTube también se ha cambiado a las etiquetas <iframe> para colocar sus vídeos en páginas web, y esta unificación no parece que sea cosa casual. Seguramente esta vieja etiqueta del más clásico HTML -lenguaje básico de construcción de páginas web, el primero que apareció- tenga ventajas realmente apreciables. El hecho es que ambos, Facebook y YouTube, se han pasado a este sistema.
Sea como sea, usar una etiqueta <iframe> para colocar contenidos personalizados en Facebook implica -en principio- que deberemos tener una web propia para "cargarla" en dicha etiqueta, pues eso es precisamente lo que ésta hace.
Aunque esto sea así, el caso es que han surgido muchas aplicaciones online que aspiran a ocupar el hueco dejado por las pestañas FBML, ofreciendo hacer más o menos lo mismo de forma sencilla. No me extenderé mucho en ello, pues ya existen en la Red muchos y buenos artículos sobre esto. A continuación colocaré algunos enlaces a dichos artículos, que creo serán útiles para este tema. Lo interesante de estos servicios es que nos permitirán usar la etiqueta <iframe> sin tener una web propia, lo que puede ser bastante útil.
Además de ello, agilizarán mucho la tarea a las personas que no tengan conocimientos de HTML.
Crear una página de bienvenida (página de fans) en Facebook mediante <iframe>, al estilo del viejo FBML
Para los que sí dispongan de una página web propia alojada en internet, existe la posibilidad de crear dentro de ella páginas especiales destinadas a Facebook, que cargaremos allí mediante la citada etiqueta <iframe>. No obstante, aunque sobre el papel parece algo fácil, en la práctica la cosa tiene cierta complicación.
El siguiente artículo puede ser muy útil para guiarnos. Es obra de Martin Zelewitz, publicado en su blog cuentamelared.com. No lo he seguido aún paso a paso, pero de entrada parece bastante bueno:
Taller: ¿Cómo crear una pestaña individual de Facebook con iframe?
El proceso pasa por crear una aplicación en la página de los desarrolladores de Facebook (Facebook developers). Para más detalles consultar el artículo anterior.
Aplicaciones de Facebook alternativas a las antiguas pestañas FBML
De nuevo seguiremos a Martin Zelewitz para este tema. Ha realizado un artículo muy bueno en el que habla sobre 4 aplicaciones de Facebook que podremos usar para sustituir el viejo FBML. Lo mejor es que no necesitaremos una web propia (con su alojamiento en internet y demás). Estos servicios nos lo darán todo "casi hecho". Admiten además código HTML ordinario, que podremos añadir y cargarán en el <iframe> (no los he probado, pero esto es en líneas generales lo que prometen).
El artículo de referencia, que incluye capturas de pantalla, es el siguiente (es un buen tutorial para seguir):
Facebook elimina FBML estático: ¿Qué alternativas tenemos para pestañas individuales? (Martin Zelewitz, cuentamelared.com)
Las aplicaciones citadas en el artículo son:
- Wildfire (“iFrames for Pages”). Parece que ha dejado de funcionar, hace tiempo que está offline. ¿Tal vez podría sustirse por ésta? (no comprobada).
- Involver (“Static HTML for Pages”)
- Shopshare (“iFramewrapper”)
- Trisocial (“Easy HTML”)
Antiguos ejemplos de uso de pestañas FBML estático en páginas de Facebook.
Como comenté al principio voy a mantener en esta actualización del artículo los ejemplos de “landing Facebook page” que puse originalmente, a modo de testimonio histórico y como fuente de inspiración. Corría el año 2010, y de norteamérica llegaba con fuerza el fenómeno de las landing page. Lo más habitual era empezar por incluir una pestaña de bienvenida (o “Welcome”) en las páginas de Facebook de empresas y personalidades, aunque como veréis se podían añadir todas las pestañas que se quiera, pues esto dependía de la idea de sitio que quisiera crear:
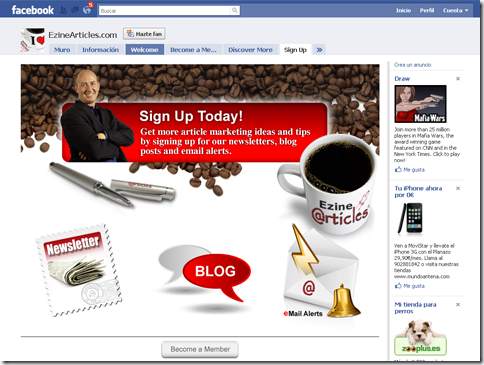
Por ejemplo esta web tenía un sitio en Facebook bastante complejo: incluía diversas pestañas además del citado “Welcome”. Todas ellas tenían un diseño gráfico personalizado, enlaces a la web dueña de la página y vínculos para suscribirse al feed o para recibir artículos vía email. Todo ello se hacía añadiendo pestañas fbml.
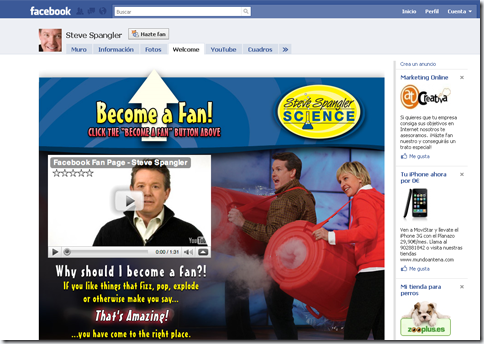
Podemos ver aquí otro ejemplo de pestaña Welcome de Facebook: en este caso se incluía una flecha en el fondo que apunta al botón para hacerse fan (animando a ello), y un vídeo de YouTube sobre el personaje. La forma de hacerlo es idéntica al caso anterior: tabla html con la imagen diseñada de fondo y el vídeo -que se llama desde YouTube con el código que éste nos facilita- colocado en el sitio justo de la tabla. Otra buena opción sería usar propiedades CSS en lugar de tablas.
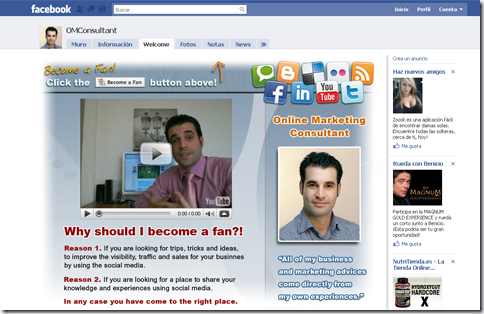
Aquí tenemos otro ejemplo del mismo tipo de pestaña Welcome, en este caso diseñada por mí para un profesional del social media.
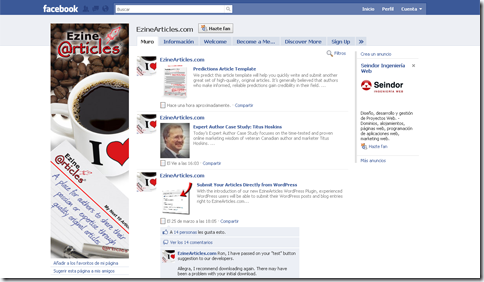
Además de estas pestañas, los profesionales solían personalizar también su página muro con un banner vertical, en el que a veces se incluía información de contacto. Para esto no hacían falta pestañas especiales, bastaba con diseñar una imagen de distribución vertical y colocarla como foto de perfil.

Y con esto termino la edición y actualización del artículo, recordando a todos los lectores que si necesitan diseño gráfico para este tipo de elementos, o la creación integral de alguno de ellos, pueden contactar conmigo a nivel profesional para más información.